Android XML: Cложный экран авторизации. Ресурсы
В предыдущем уроке мы сделали верстку нашего экрана авторизации, а в этом уроке мы рассмотрим ресурсы для этого экрана, настроем цвет, фон и отступы чтобы экран выглядел как на дизайне.
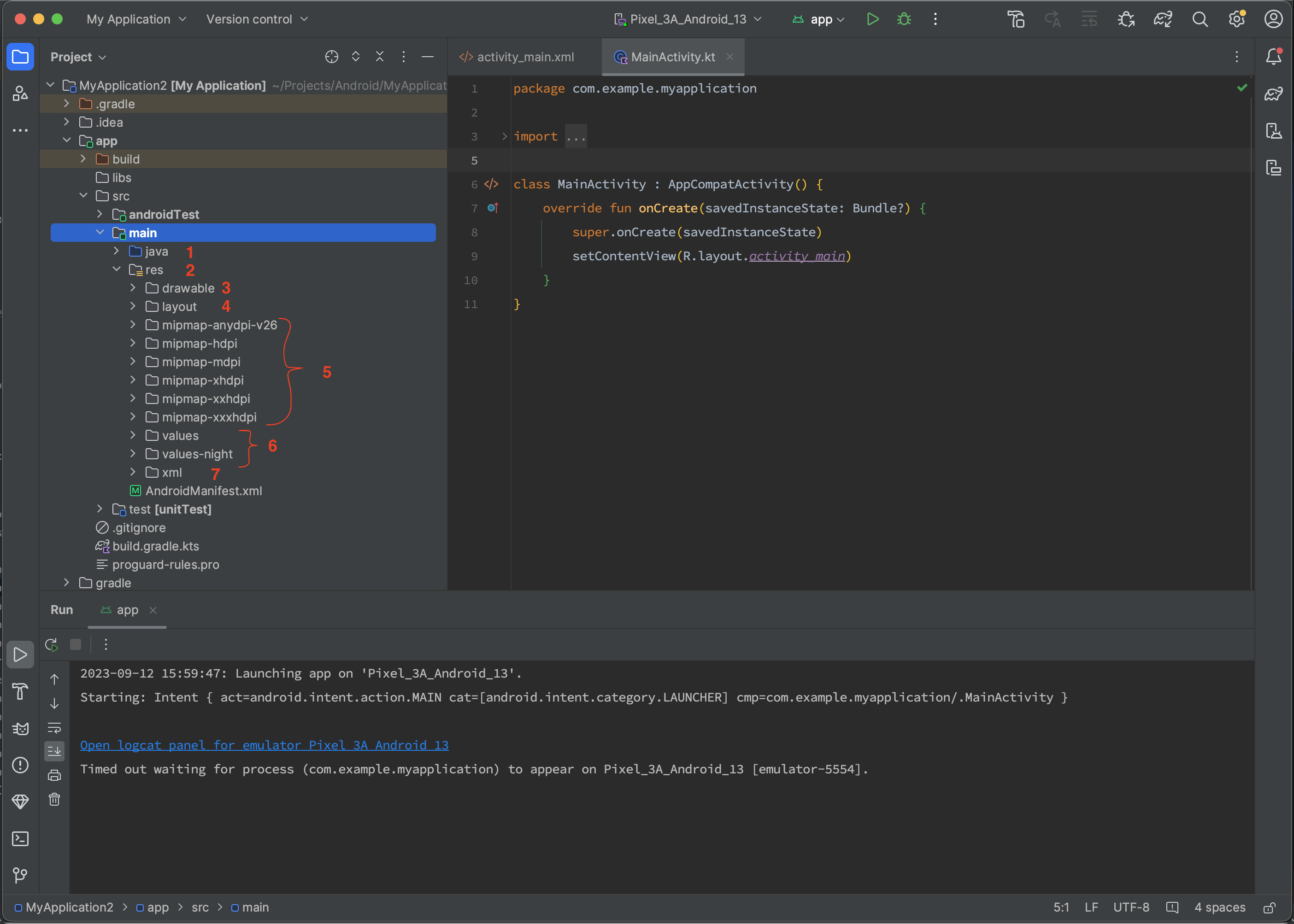
Давайте рассмотрим из чего же состоит Android приложение и где хранятся наши ресурсы:

И так:
Вы, возможно, заметили наличие подкаталогов mipmap и mipmap-hdpi с mipmap-xxhdpi, values и values-night. Эти модификации ресурсов позволяют настраивать внешний вид приложения для разных устройств, разных разрешений экрана и даже разных языков. Android автоматически выбирает ресурсы на основе текущей конфигурации устройства. Если конфигурация не совпадает с доступными модификациями разработчик не предусмотрел наличие модификации - Android использует ресурсы из каталога values и mipmap без модификаторов.
- java - В этой папке хранится Kotlin/Java-код нашего приложения.
- res - Этот каталог содержит различные ресурсы, перечисленные ниже.
- drawable — Это место для хранения изображений, которые могут быть в форматах PNG или векторных изображений, описанных с использованием XML (Vector Drawable) для Android.
- layout - Здесь размещается макет наших экранов, где мы определяем компоненты и их расположение на экране с помощью XML.
- mipmap и ее модификации - В каждом из подкаталогов хранятся два файла: квадратная и круглая иконки. Именно эти иконки отображаются на главном экране Android, представляя иконку вашего приложения. Модификации могут включать разные размеры для экранов, разные версии Android и даже разные языки устройств.
- values и ее модификация - Этот каталог содержит различные ресурсы, такие как строки для вашего приложения, константы, цвета и настройки темы приложения.
- xml - Этот каталог аналогичен каталогу values, но здесь хранятся файлы конфигурации вашего приложения, такие как настройки HTTP/HTTPS, правила резервного копирования, настройки доступа к файлам и другие.
Давайте подробнее рассмотрим каталог values. Этот каталог используется для настройки внешнего вида вашего приложения. В нем обычно создаются следующие файлы:
- string.xml: Этот файл содержит все статические строки вашего приложения. Ваши XML-файлы должны ссылаться на строки из этого файла.
- colors.xml: Тут хранятся цвета, которые вы будете использовать в вашем приложении для элементов, таких как кнопки и текстовые поля.
- themes.xml: Этот файл настраивает базовую тему вашего приложения, включая цвета для кнопок, текста, статус-бара, кнопок навигации и других элементов интерфейса.
- styles.xml: Этот файл дополняет файл themes.xml, содержа настройки для конкретных элементов интерфейса, таких как TextView и Button.
- dimens.xml: Этот файл содержит различные константы, такие как числовые значения, размеры и предварительно заданные идентификаторы, которые вы можете использовать.
Для того, чтоб закончить экран авторизации нам понадобится добавить изображения, цвета, фон кнопок и полей ввода в наше приложение.
Давайте начнем со строк. Мы использовали атрибут android:text="" в наших TextView и EditText. И вы также могли заметить, что Android Studio. подсвечивает их серым фоном и дает нам подсказки перенести эти строки. в ресурсы нашего приложения. Сделано это для того, чтоб приложение могло поддерживать локализацию. Хоть у нас и нет локализации, давайте вынесем наши строки в ресурсы.
Открываем файл res/values/string.xml и добавляем следующие строки в блок resources:
<string name="hi_welcome_back_you_ve_been_missed">Hi! Welcome back, you\'ve been missed</string>
<string name="email">Email</string>
<string name="password">Password</string>
<string name="forgot_password">Forgot Password?</string>
<string name="sign_in">Sign In</string>
<string name="or_sign_in_with">————————— Or sign in with —————————</string>
<string name="don_t_have_an_account">Don\'t have an account?</string>
<string name="sign_up">Sign Up</string>
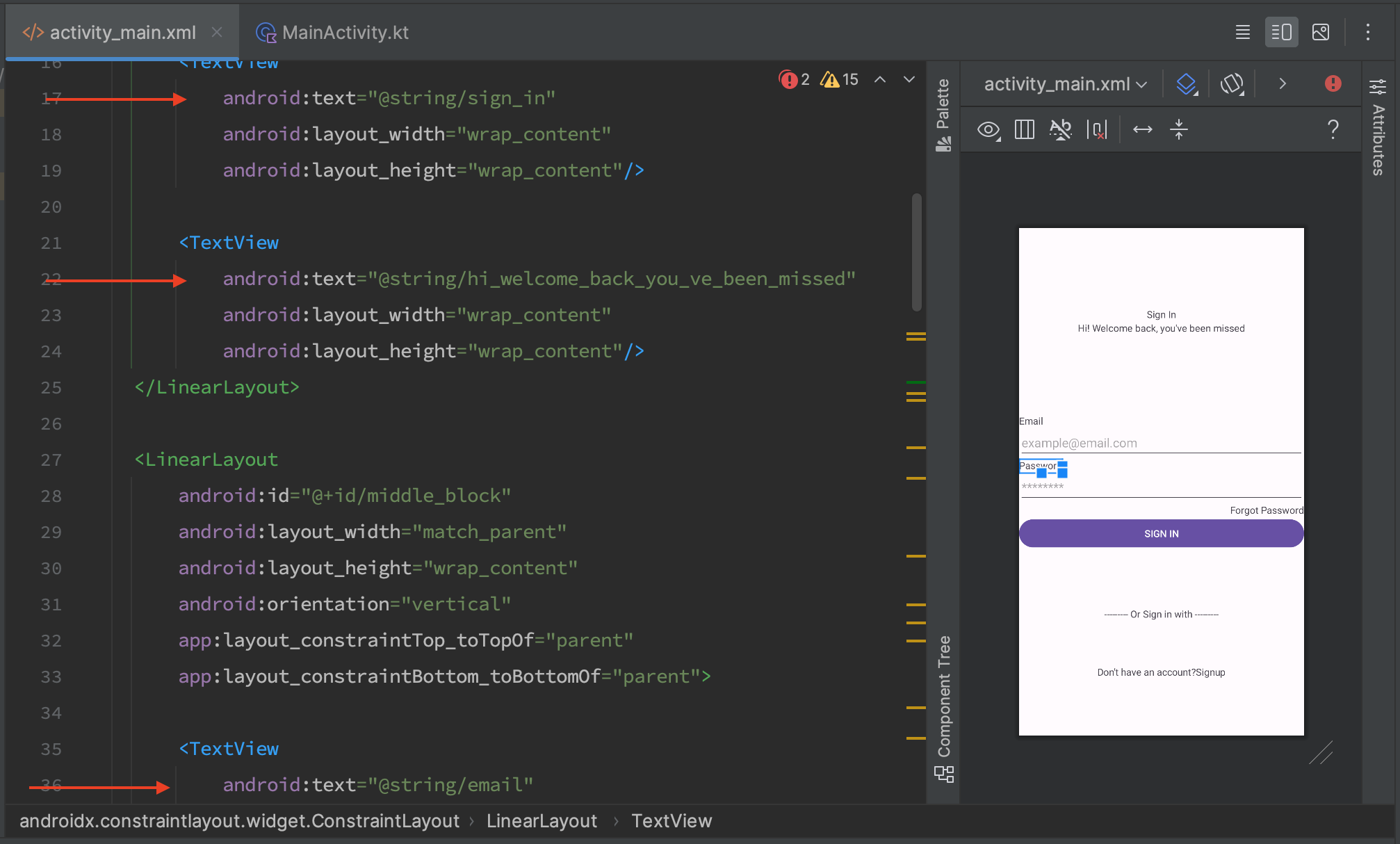
Теперь мы можем использовать эти строки внутри верстки нашего экрана. Для этого мы заменяем значение атрибута android:text="Sign in" на android:text="@string/sign_in".
Вместо заданной строки мы используем нашим ресурсы ссылаясь на них через символ @.
- @ - ссылка на ресурсы
- string - тип ресурса. В будущем можем использовать наши drawable / color / style и т. д.
- sign_in - имя нашего ресурса.
Для уменьшения размера статьи приведу в пример скриншот с готовым результатом:

Теперь нам нужно добавить цвета для TextView, EditText и для фона нашего Button.
Для добавления цветов открываем файл res/values/colors.xml и добавляем строки в блок resources:
<color name="orange">#E65A5A</color>
<color name="grey">#F8F8F8</color>
<color name="black">#FF000000</color>
<color name="white">#FFFFFFFF</color>Если у вас уже есть некоторые цвета с такими же названиями (Android studio подсветит ошибками), то просто замените на данный из урока.
Вы могли заметить - что структура xml для цветов и строк одинакова. Да, по сути, вы просто создаете XML Тег color или string с атрибутом name. Именно значение атрибута name. будет использоваться в приложении для поиска цвета или строки по имени. Это имя должно быть уникально. Только 1 цвет orange может быть. Но также может быть и строка orange. То есть одно имя на свою сущность.
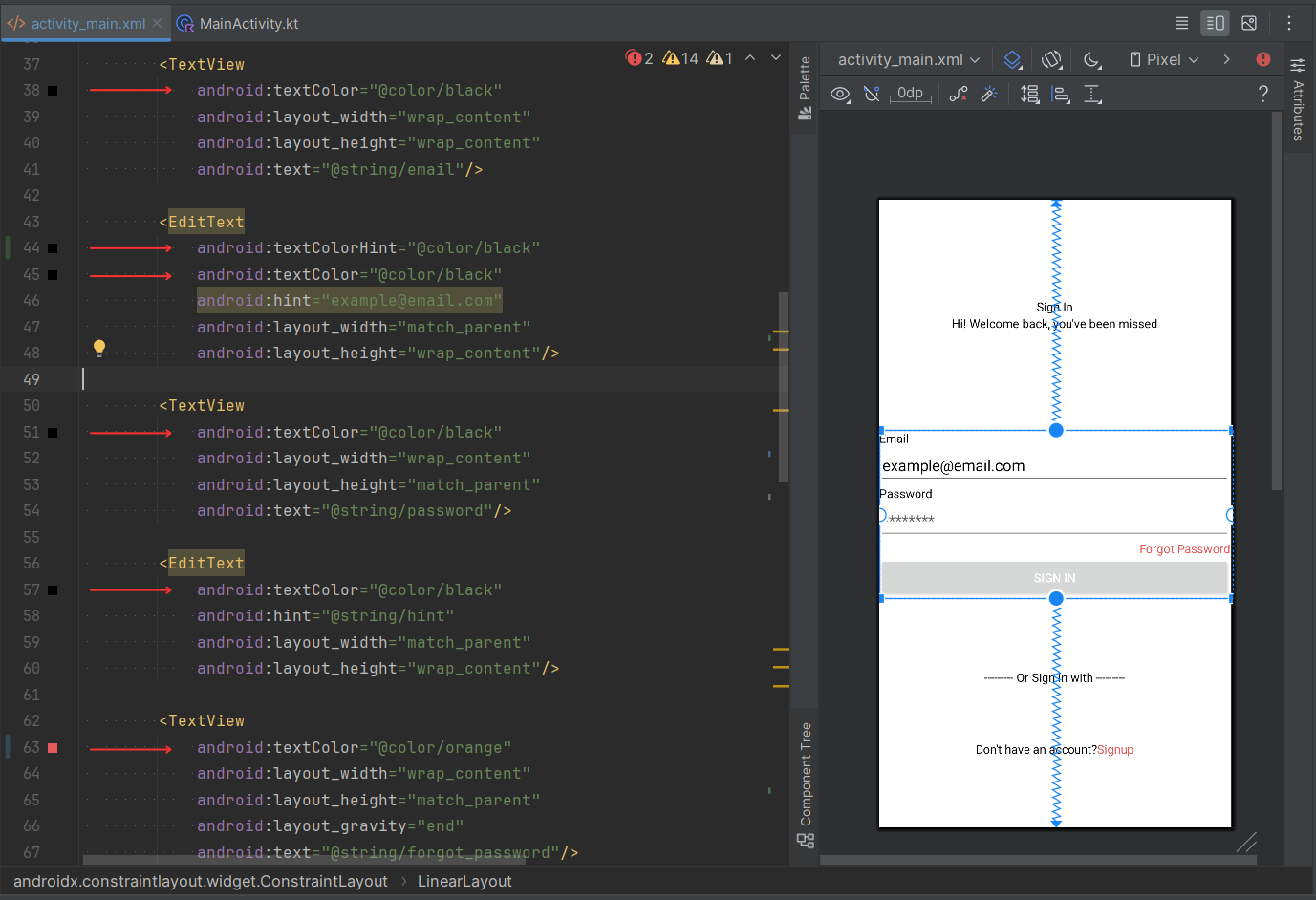
Для того чтобы задать цвет текста нам нужно добавить атрибут android:textColor="ЦВЕТ". Где ЦВЕТ— это ссылка на наш ресурс. То есть если мы хотим задать черный цвет для нашей Sign In надписи, то мы добавим атрибут android:textColor="@color/black".
Расставляем цвета для всех наших TextView и EditText элементов и получаем следующий код. Я покажу пример как выглядит средний блок:

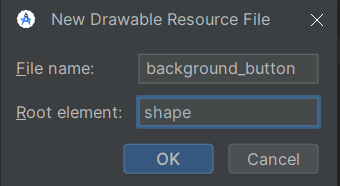
Следующий шаг - создание ресурсов для нашей кнопки SIGN IN и полей ввода для email и password. Давайте для начала создадим фон для нашей кнопки. Для этого находим папку res/drawable/ нажимаем правую кнопку и выбираем пункт меню New → New Drawable Reource File. В появившемся окне задаем название файла - background_button и корневой элемент (root element) - shape. Пример показан на скриншоте:

После нажатия на кнопку ОК - мы получаем созданный файл с следующим содержанием:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
</shape> Для ясности. Тут мы собираемся создать обычную геометрическую фигуру и задать ей разный набор свойств. По умолчанию созданная фигура является прямоугольником. Поэтому нам нужно задать только фон и скругление углов. За эти свойства отвечает теги:
- тег <solid> с атрибутом android:color отвечает за фон
- тег <corners> с атрибутом android:radius отвечает за скругление
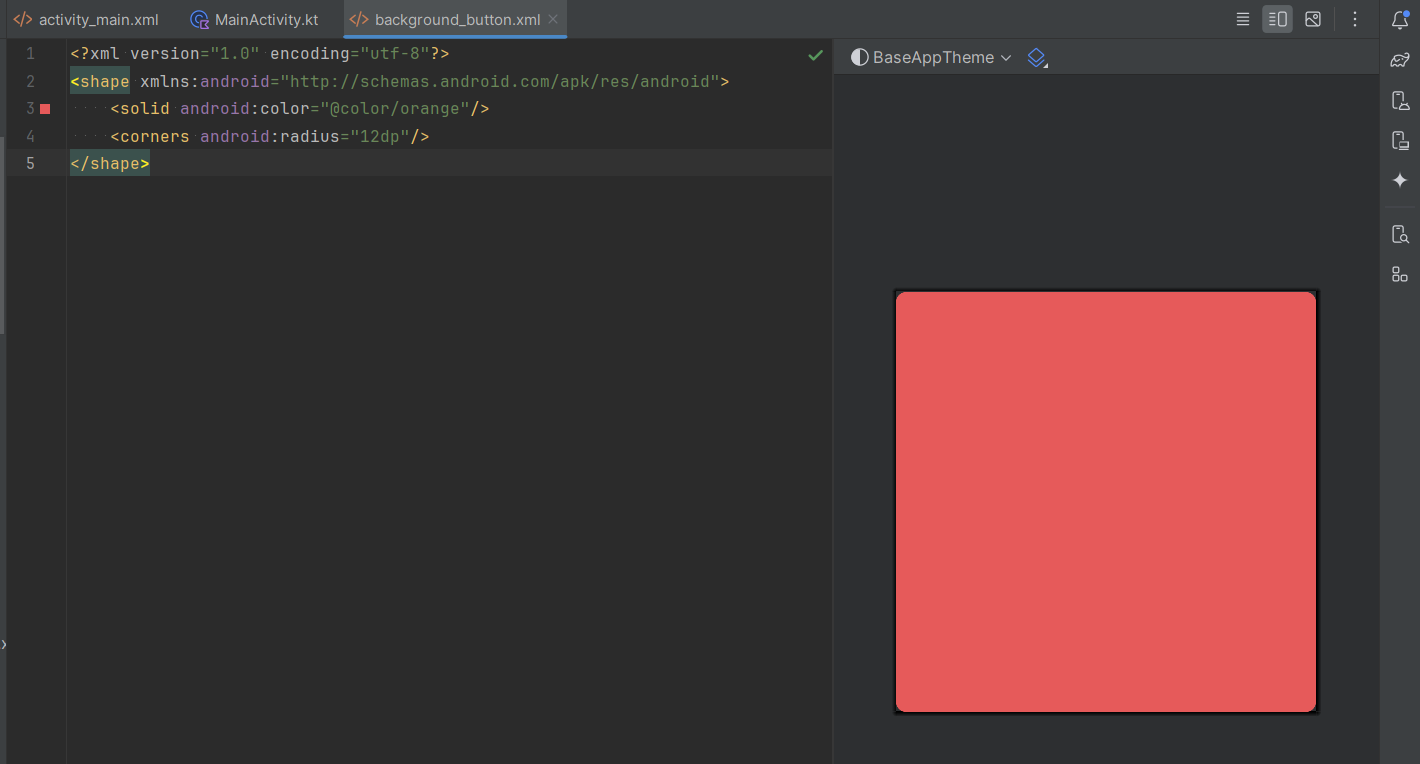
Применяем полученные знания и получаем следующий код и его предпросмотр:

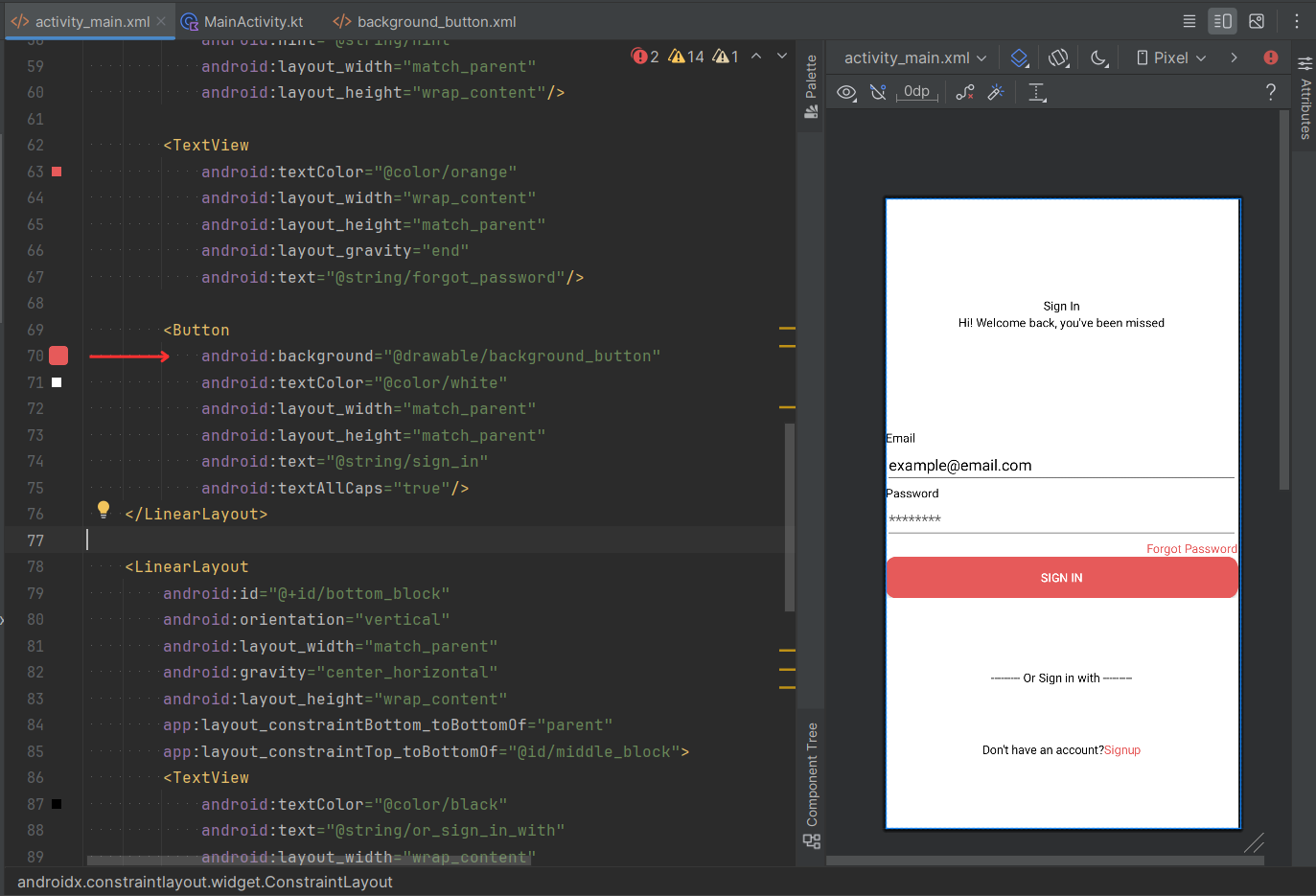
Теперь мы можем применить этот файл к атрибуту android:background="" у нашей кнопки в файле разметки экрана авторизации. Выглядит это вот так:

Для создания фона наших полей ввода нам также требуется создать фигуру. Нам потребуется задать скругление углов и борт / границу / окаемку с цветом. За эти свойства отвечают теги:
- тег <corners> с атрибутом android:radius отвечает за скругление
- тег <strokes> с атрибутами android:color и android:width отвечает за наш бортик и его цвет и толщину
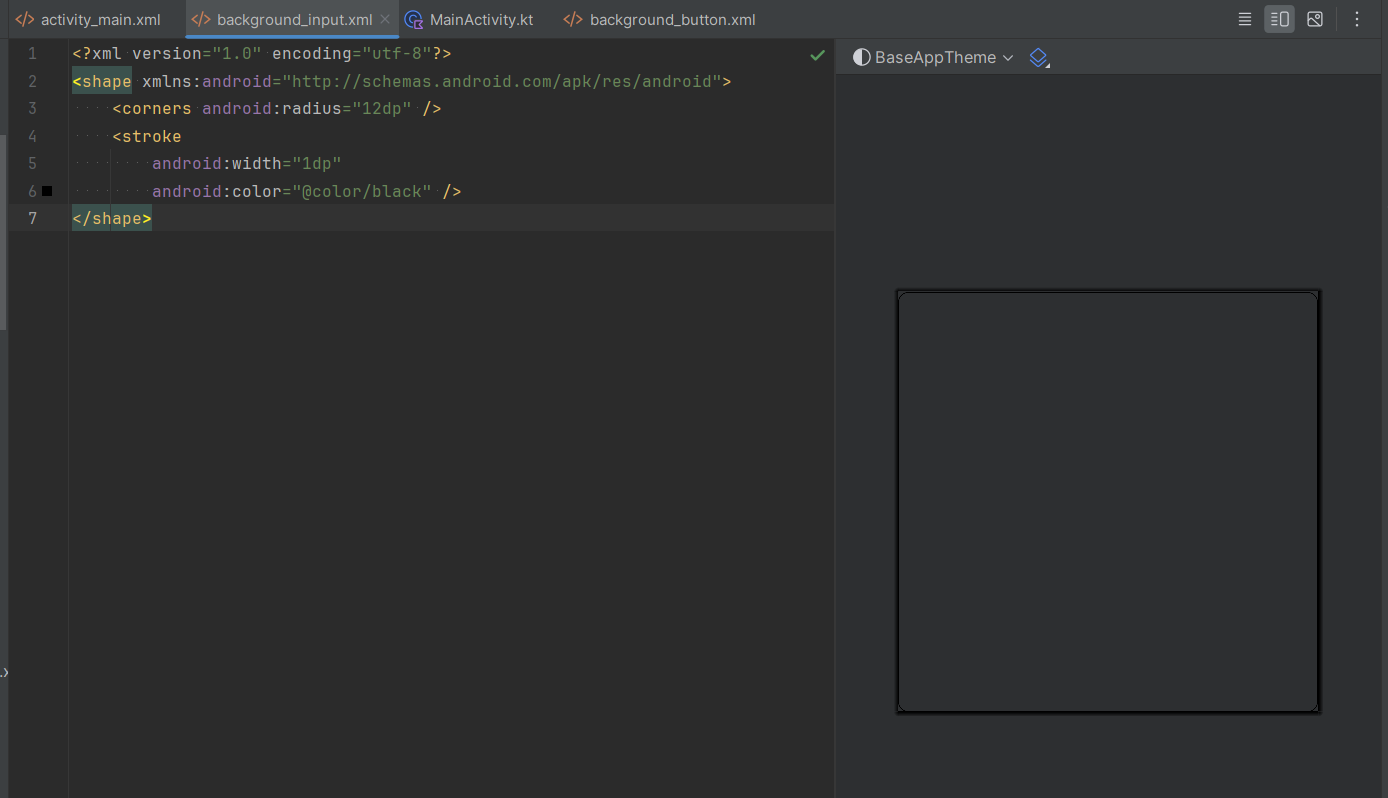
Выглядит это вот так:

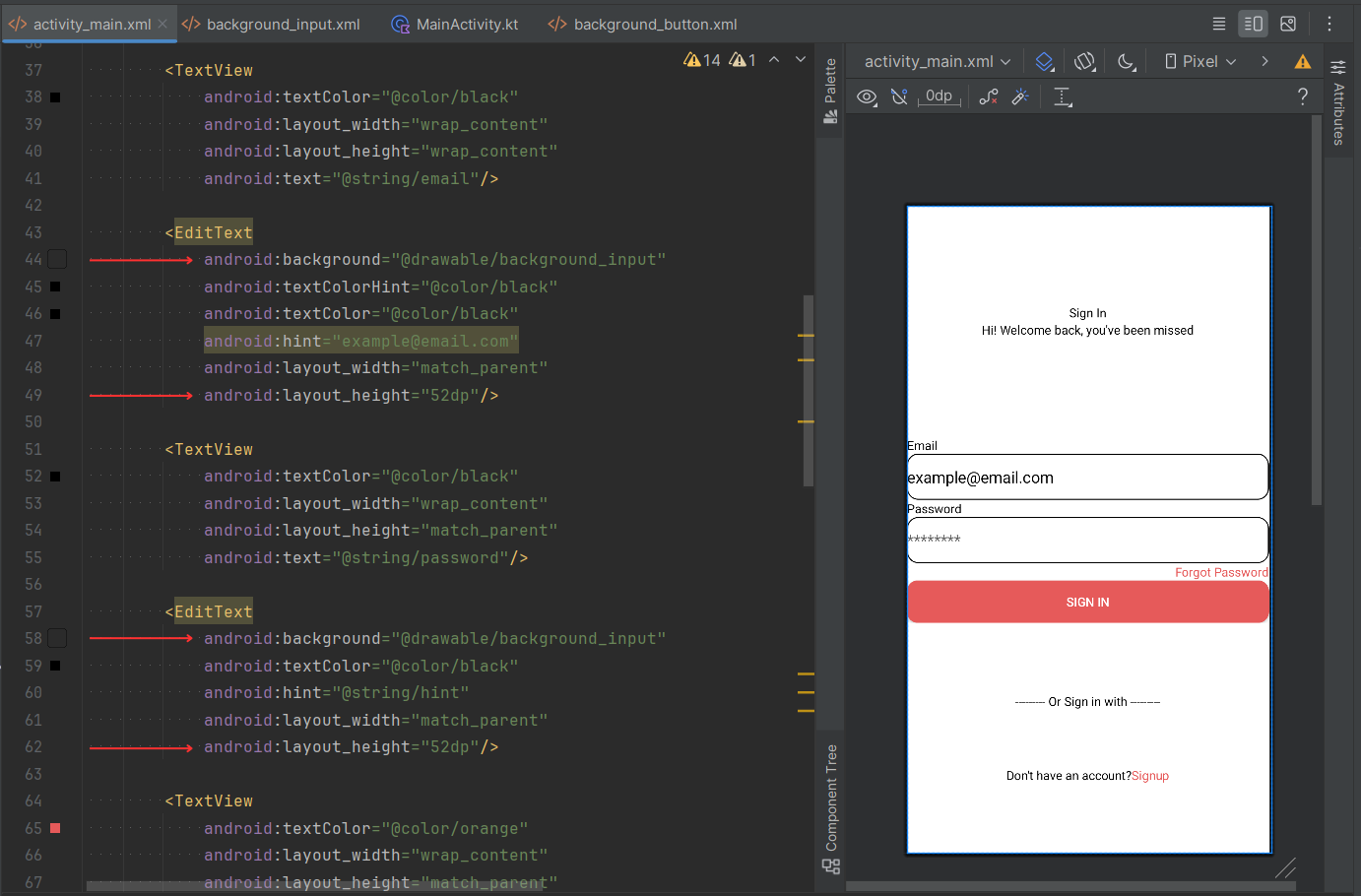
Применяем наш файл ресурса как android:background для EditText и получаем следующий результат как на скриншоте:

Также я задал высоту элементов для наглядности.
Теперь основываясь на уроках Android XML: Основы UI и Android XML: Расположение элементов. LinearLayout вы можете закончить экран Авторизации сами. Для этого вам необходимо использовать следующие атрибуты:
- android:padding=""
- android:layout_margin=""
- android:layout_width=""
- android:layout_height=""
В следующем уроке мы добавим обработчик нажатия кнопки SIGN IN и запустим новый экран.
Нужна помощь? Спросите в нашем Телеграмм канале - Start-Develop RU / Start-Develop EN