Android XML: Основы UI
И так. Вы создали проект. Запустили его. Ознакомились со структурой проекта. Давайте теперь откроем activity_main.xml файл и попробуем изменить наш текст Hello World на что-то интересное для нас.
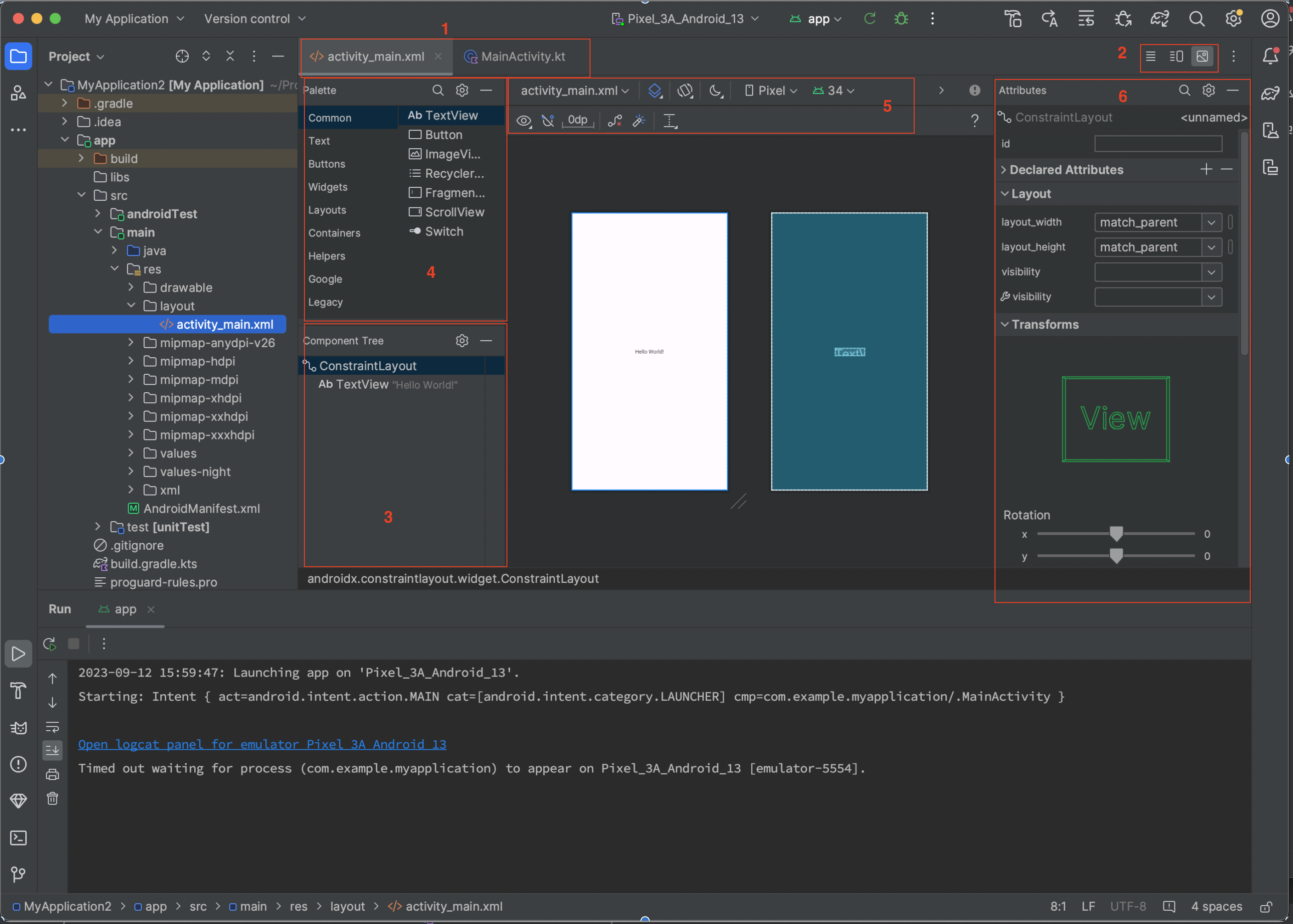
После открытия файла activity_main.xml мы видим следующее в Android studio:

Давайте разберемся что же тут у нас:
- Это наши открытые файлы. При создании проекта и его открытии автоматически создались и открылись 2 файла. MainActivity.kt - Kotlin файл / класс, отвечающий за логику нашего экрана и activity_main.xml - Это файл разметки, именно то, что видим на экране, написанный на XML
- Кнопки переключения вида редактирования. Слева на право - Текстовый редактор XML. Текстовый редактор XML с предпросмотром нашего экрана, Визуальный редактор, который сейчас и открыт. Я рекомендую использовать второй способ - текстовый редактор XML с предпросмотром.
- Это структура нашего экрана. Именно то, что уже есть на экране. Тут мы видим, что у нас уже есть 2 элемента, а именно - ConstraintLayout который содержит в себе TextView. Об этом чуть попозже.
- Это набор доступных нам Layouts / Containers и разных View которые мы можем уже использовать.
- Настройки предпросмотра. Тут мы можем выбрать ориентацию телефона. Тему телефона, Версию Андроид, тип телефона и т. д.
- Это параметры выбранного элемента в пункте 3. то есть это окно настройки элемента. К примеру, в пункте 3 вы можете выбрать TextView про-скролить вниз и найти параметр text. Это тот текст, который будет видно на экране.
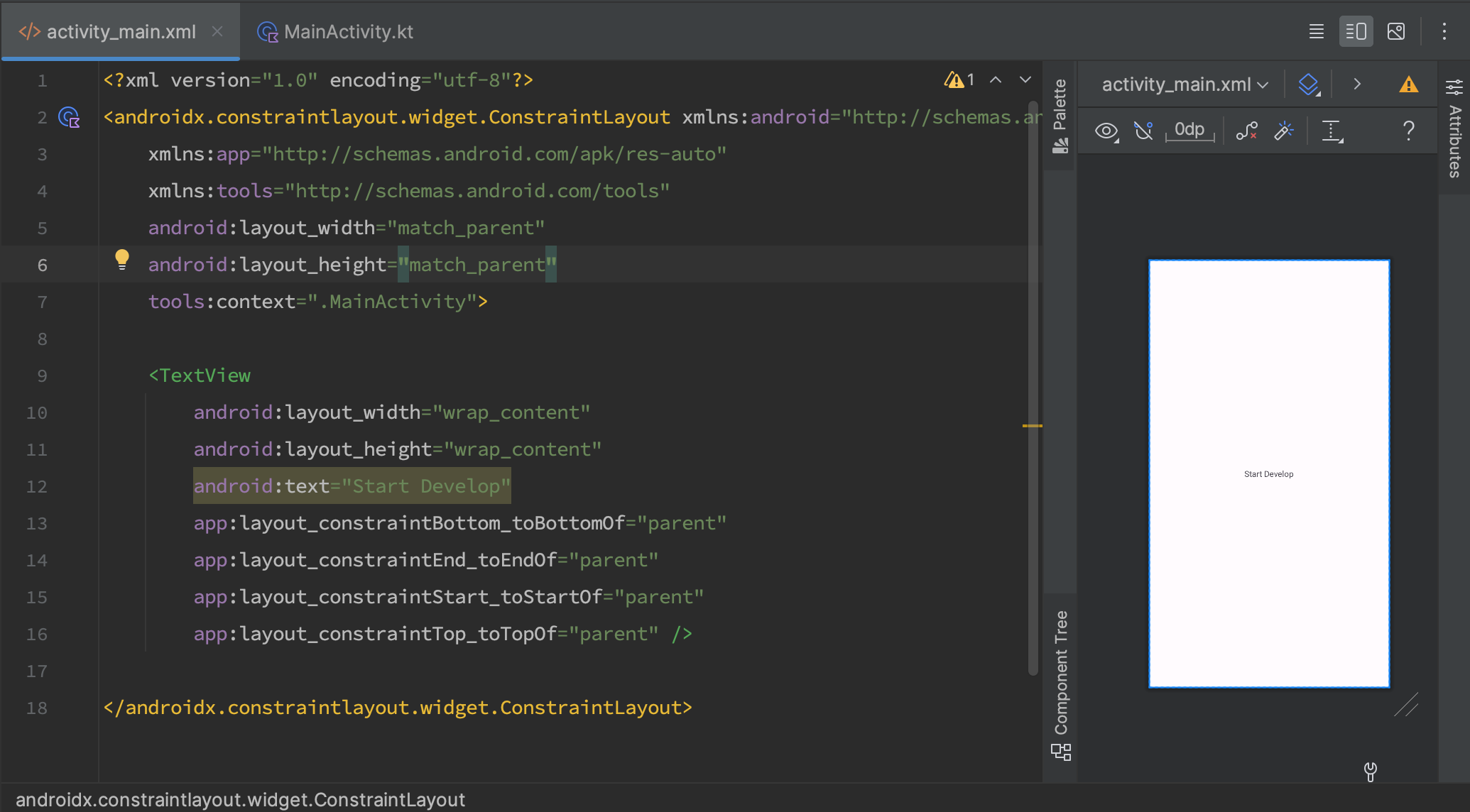
И так. Давайте переключимся на вид - Редактор XML + Превью. Это средняя кнопка в пункте 2 и увидим следующий код XML:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
Сразу в глаза нам бросается первая строка:
<?xml version="1.0" encoding="utf-8"?>Это заголовок всех XML файлов. Тут указана версия XML и кодировка текста. Можно не заморачиваться и просто запомнить. Что все файлы XML в андроид будут иметь такой заголовок.
Далее мы видим нашу разметку экрана. А именно элемент ConstraintLayout Который содержит в себе элемент TextView, где:
- ConstraintLayout - контейнер. то есть элемент который содержит в себе другие элементы. Задача контейнера содержать и располагать элементы в зависимости от настроек элемента.
- TextView - это наше View, то есть элемент, который что-то отображает. В Андроиде их не очень много. Базовые элементы мы рассмотрим в этом курсе.
Мы видим, что контейнер содержит другие элементы. А View НЕ может содержит других элементов. Это важно запомнить!
Если мы хотим что-то изменить на экране - нам надо редактировать XML файл. Это можно сделать при помощи визуального редактора или текстового редактора. Я предпочитаю второй вариант, так как я смогу показать, что и как менять. Чтоб поменять текст Hello World! на экране нам нужно в элементе TextView заменить параметр атрибута android:text с Hello World! на к примеру - Start Develop
android:text="Hello World!"заменяем на
android:text="Start Develop"и видим следующий результат:

Мы изменили XML и увидели, что изменилось и превью для нашего экрана. Давайте разберемся с основными атрибутами XML которые есть у всех элементов, как View, так и контейнеров
- android:id - Уникальный идентификатор элемента. Используется для обращения к элементу из кода или из других ресурсов.
- android:layout_width и android:layout_height - Определяют ширину и высоту элемента соответственно. Могут принимать значения, такие как "wrap_content", "match_parent" или конкретные размеры в пикселях (250px) или абстрактных единицах (250dp).
- android:layout_gravity и android:gravity - Определяют выравнивание элемента в родительском контейнере и выравнивание текста внутри элемента соответственно.
- android:layout_margin - Определяет отступы вокруг элемента.
- android:padding: Определяет отступы внутри элемента.
- android:background - Устанавливает фон для элемента
Так же вы наверняка заметили, что атрибуты имеют приставки:
- android: - Это значит, что атрибут системный. Он задекларирован самой системой и используется именно устройством Android
- app: - Это атрибут, который используется вашим приложением. Он задекларирован в вашем приложении и / или в библиотеке, которую вы подключили и используется именно вашим приложением / библиотекой
- tools: - это атрибут, который задекларирован и используется Android studio. В основном используется для помощи в разработке для - отображение текста и других элементах в превью. Только в Превью. Не в самом приложении.
Давай поиграемся и добавим пару атрибутов в наш TextView чтоб посмотреть, как они работают. А сделаем мы следующее
- id со значением our_id
- фон с цветом #FF4499
- Высоту - 200 пикселей
- Ширину 350 единиц
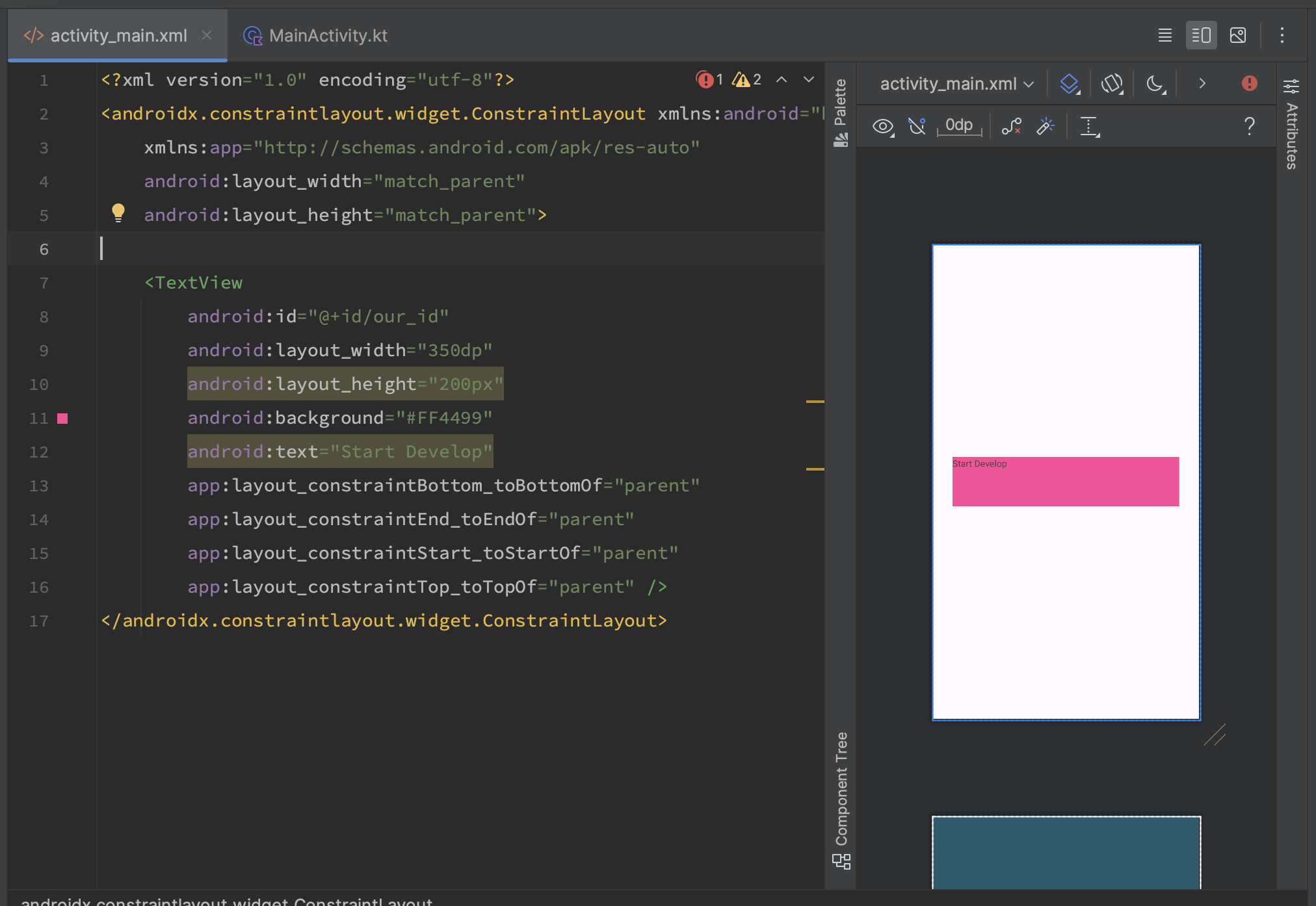
И мы видим следующий результат:

Вы могли заметить, что Android studio подсветило атрибут высоты в пикселях. В андроиде почти всегда используются DP для размеров элементов. 1 DP не равняется 1 PX. Эта единица высчитывается самой системой. Именно эти единицы размеров позволяют на разных размерах экрана иметь очень схожий дизайн одной и той же верстки. Нужно просто запомнить, что РАЗМЕР ЭЛЕМЕНТОВ ЗАДАЕТСЯ ПРИ ПОМОЩИ DP.
Мы разобрали основы разработки UI при помощи XML. в следующем уроке мы более детально познакомимся с элементом TextView. А теперь вы можете запустить программу и посмотреть, как она будет выглядеть.
Нужна помощь? Спросите в нашем Телеграмм канале - Start-Develop RU / Start-Develop EN