Создаем Android проект с UI основанным на XML.
В этом уроке мы создадим первый проект. Разберем структуру проекта. Узнаем где лежат файлы проекта и для чего они нужны.
Мы будем создавать проект основанный на XML UI. Я понимаю что XML уже устаревает(или устарел если вы читаете в 2025). Но основы все таки предлагаю начать с этого. Для тех кто не хочет читать xml или пропустить - я специально буду помечать уроки связанные c UI для легкого понимания что в уроке.
После старта Android studio мы видим следующий экран:

Вы можете заметить что у меня еще есть список пред идущих проектов. У вас тут будет пусто и ряд опций для создания или клонирования проекта. Не обращайте внимания и просто жмите New Project:

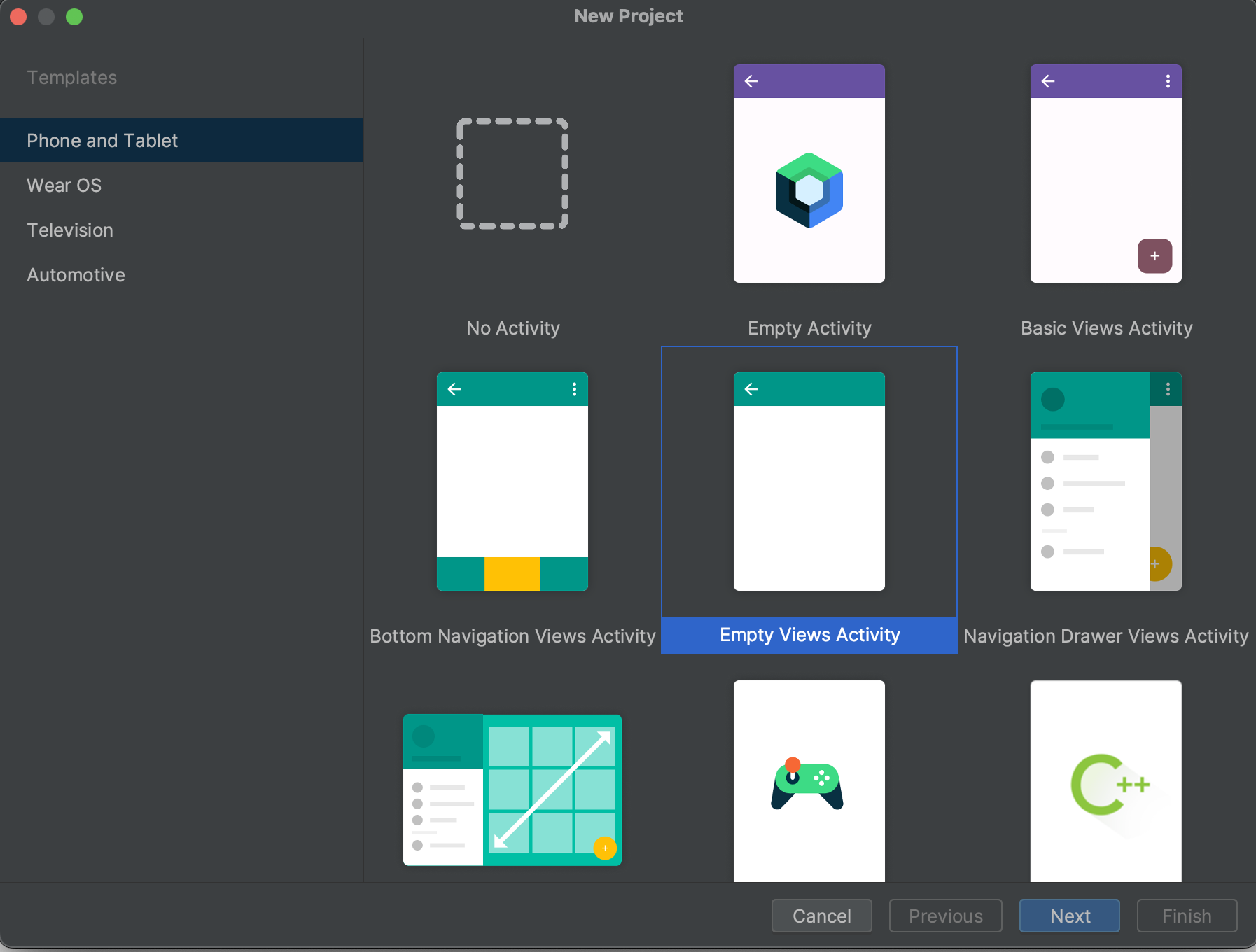
После этого мы увидим окно выбора шаблона - это заранее готовый проект с минимальным колличеством файлов. Выбираем Empty Views Activity - проект который использует XML для построения UI.

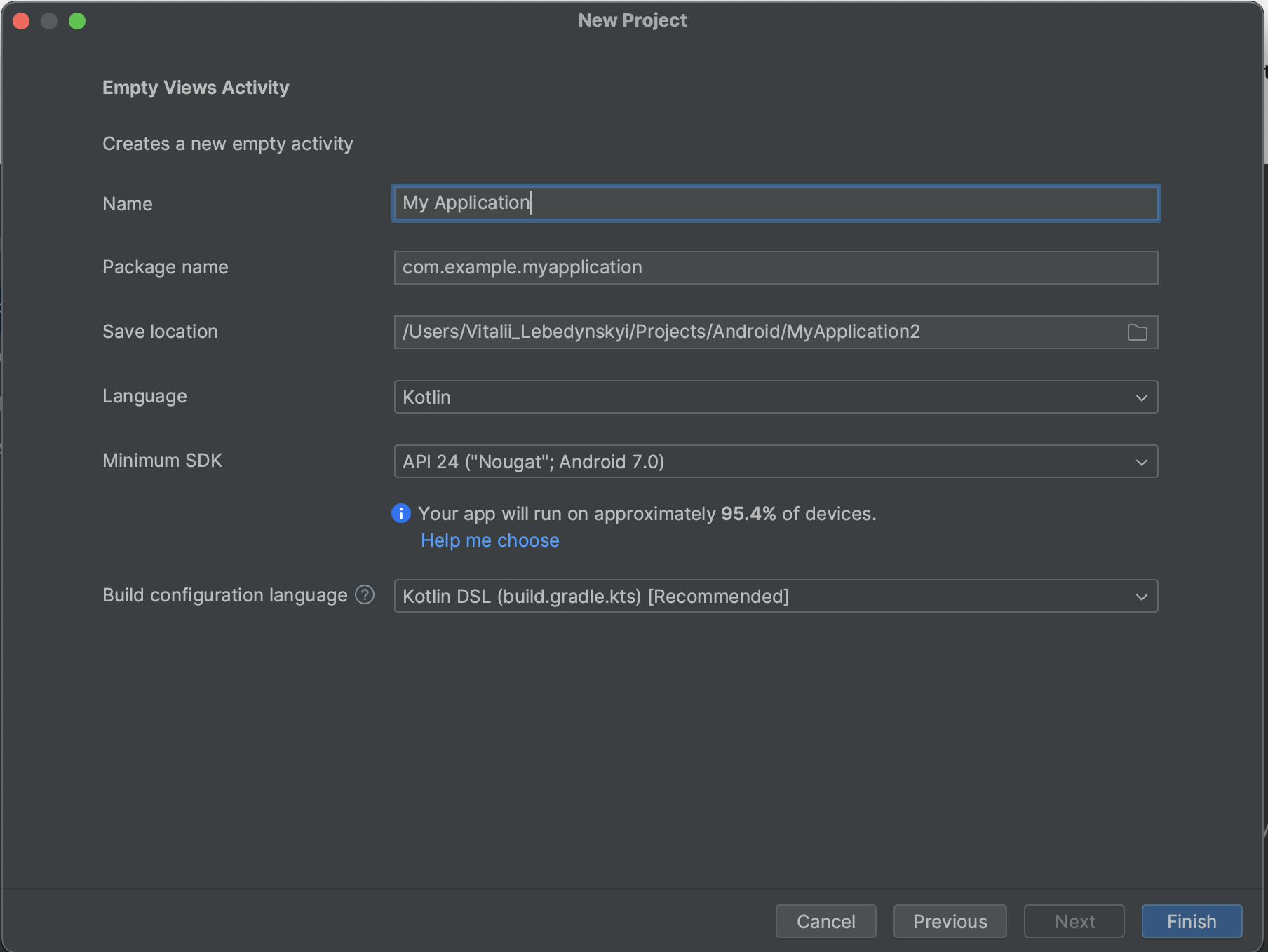
Дале мы видим экран настройки проекта. Здесь у нас спрашивают имя проекта, имя пакета папку где сохранит проект и так далее. Мы оставим все как есть. Но описание и подробности сразу после скриншота:

И так. Что же от нас хотят.
- Name - Имя папки на диске и то имя которое будет отображаться в телефоне и эмуляторе на домашнем экране.
- Package name - Это Ваш внутренний ИД программы. В Уроках я оставляю неизменным.
- Save Location - это путь к проекту. То где сохраниться проект. Тоесть просто выбираете диск и папку. все. Android Studio. запомнит выбор и в следующий раз предложит этот же путь.
- Language - Это язык на котором будет писаться проект. В нашем случае это Kotlin. Вы можеет выбрать Java, но в данный момент Java уже не используется для обычной разработки Андроид преложений.
- Minimum SDK - Это та минимальная версия андроида на котором мы хотим запускать наше приложение. Оставляем все как есть.. Android 7. вполне достаточно.
- Build configuration language - Это выбор языка на котором будут описываться файлы настройки нашего проекта. Оставляем Kotlin и ничего не меняем.
Вот и все. Я рекомендую ничего не менять и просто нажать Finish. После этого мы увидим главное окно Android studio, которая покажет статус синхронизации.
Здесь , слева вверху и справа внизу мы видим процесс загрузки. Android studio скачивает себе нужные ей файлы с серверов Google. Этот процесс может занять около 10 минут. Зависит от мощности компьютера и скорости интернета.
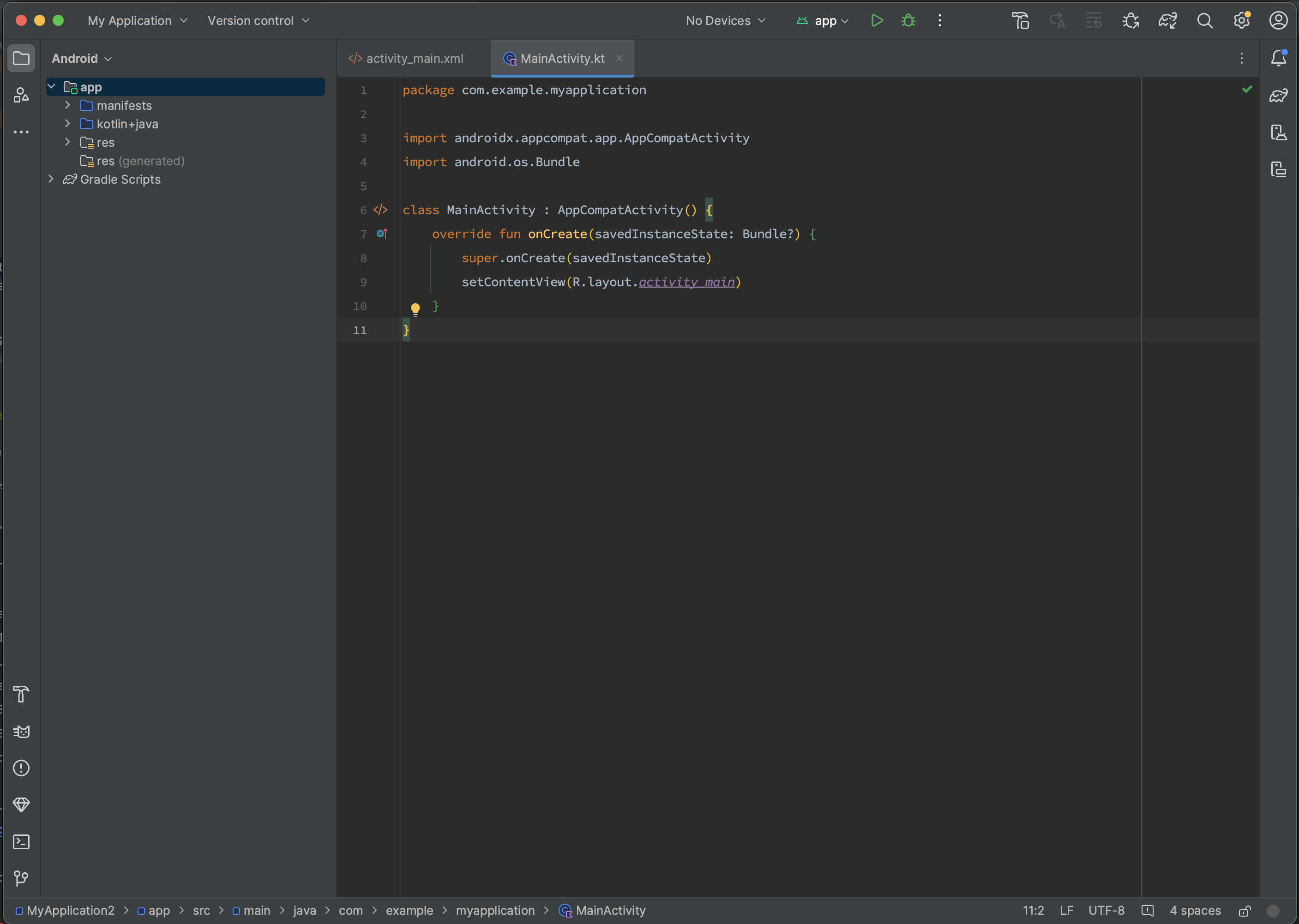
После синхронизации проекта вы увидите Android studio с открытым проектом, который мы создали. Это будет выглядеть примерно так:

В следующем уроке мы создадим Android эмулятор и подключим реальное устройство к компьютеру и даже запусстим наше приложения на них.
Нужна помощь? Спросите в нашем Телеграмм канале - Start-Develop RU / Start-Develop EN