Android XML: Взаимодейтсвие с пользователем - Button
В предыдущем уроке мы рассмотрели как использовать TextView - кусочек текста на экране. В этом уроке мы рассмотрим, как добавить кнопку - Button.
Кнопка - это стандартный элемент в андроид, который имеет и текст и фон / картинку.
Почему я сделал на этом акцент. В Aндроиде - все элементы имеют фон + возможность обработать нажатие. Что это значит?
Если мы посмотрим на документацию по Button то мы видим что класс Button наследуется от класс TextView который наследуется от View.
В андроиде у нас очень большие цепочки наследования. Это сделано для того - чтоб иметь возможность расширять и добавлять функциональность к существующим элементам. Именно это мы и видим на примере Button который добавляет функционал для TextView, а именно всего 2 метода:
- public CharSequence getAccessibilityClassName ()
- public PointerIcon onResolvePointerIcon (MotionEvent event, int pointerIndex)
Это сделано для людей с ограниченными возможностями и для устройств, которые могут использовать разные устройства для управления. Мышка, Перо, Пульт управления.
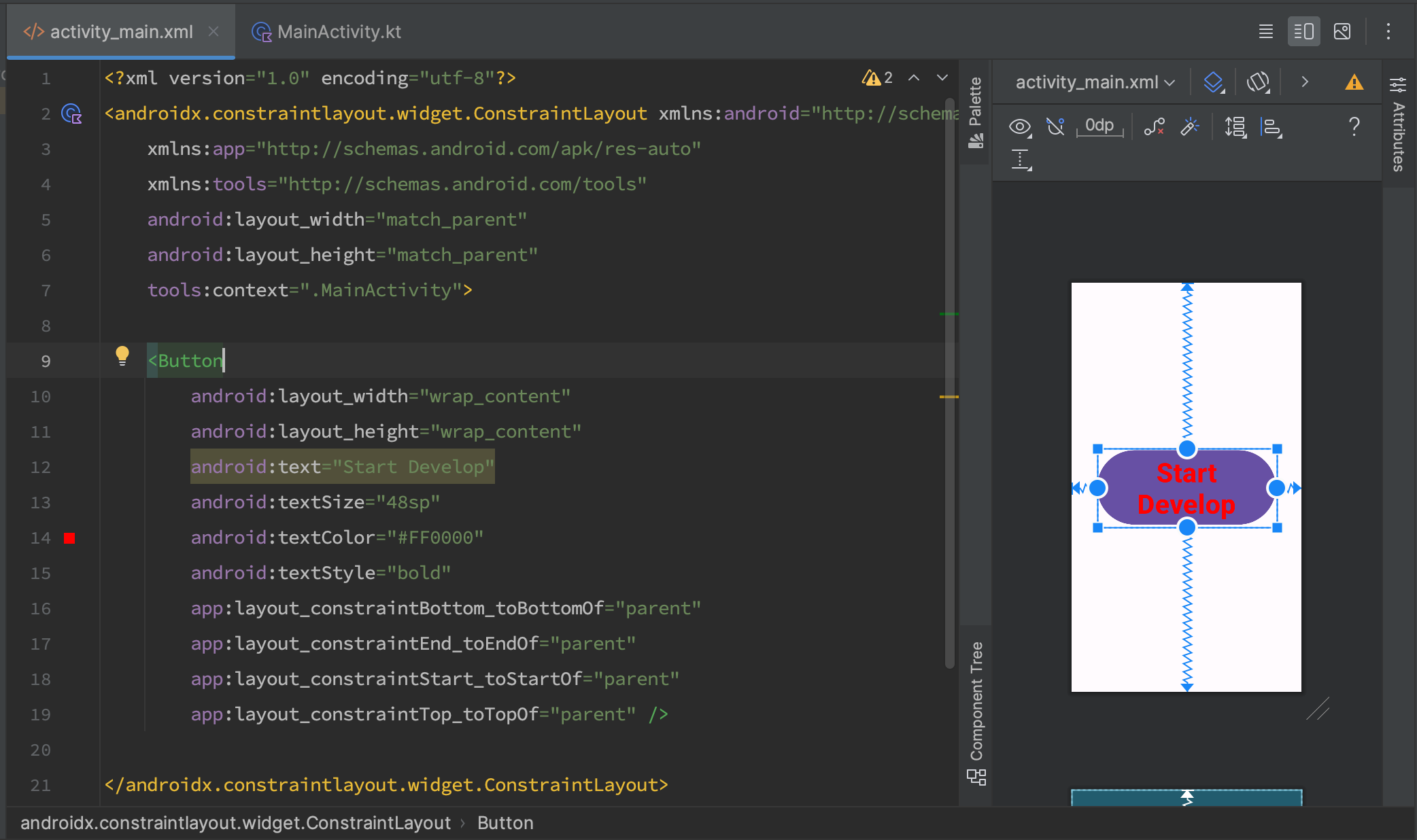
Теорию закончили, давайте попробуем на практике. Уже в созданном нашем проекте в activity_main.xml заменим тег TextView на Button.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Start Develop"
android:textSize="48sp"
android:textColor="#FF0000"
android:textStyle=""
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>И видим следующий результат:

Мы видим, что настройки текста сохранились. Появились фон и перевод на новую строку. (Не у всех читателей будет перевод на новую строку).
Перевод на новую строку связан именно с появлением фона. В андроиде фон влияет на то, где располагается контент + Button может иметь свои стандартные настройки. Они есть и в TextView и в других элементах. Но по умолчанию каждый элемент имеет свои значения для этих настроек. К примеру padding, который отвечает за отступ внутри элемента от края до контента, в нашем случае текст “Start Develop”.
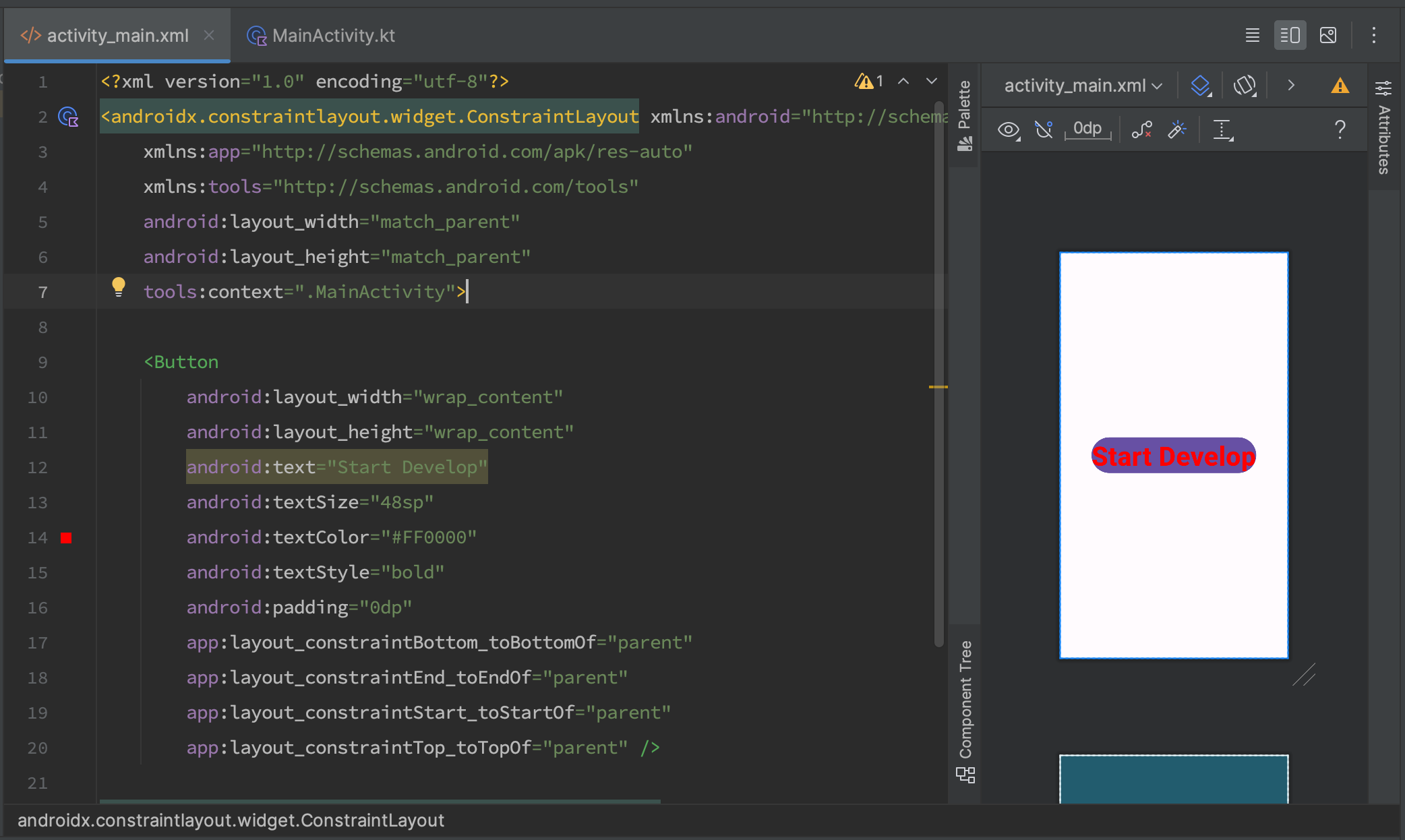
Давайте добавим атрибут android:padding="0dp" к нашей кнопке. и увидим следующий результат:

Вы сразу заметили, что мы поставили значение 0dp атрибуту padding. Почему не sp ?
Android имеет собственные механизмы расчета размера элементов. Это связанно с тем сколько пикселей имеет устройства и какое его физический размер. Именно так и переводится единица DP - Density-ndependent Pixels, то есть размер в абстрактных пикселях в зависимости от физического размера экрана, а не количества пикселей.
Именно при помощи этого механизмы почти всегда мы верстаем 1 раз и приложение выглядит одинаково на больших и маленьких устройствах.
ЗАПОМНИТЕ! значения размера текста всегда ставим в SP единицах. А значения расположения в dp единицах, то есть ширину, высоту, отступы мы ставим в единицах DP!
На этом все. Мы рассмотрели как использовать Button. Заметили что Button и TextView очень схожи между собой и используют одни и теже XML аттрибуты.
Нужна помощь? Спросите в нашем Телеграмм канале - Start-Develop RU / Start-Develop EN