Android XML: Ввод текста. EditText
В предыдущих уроке мы рассмотрели, как использовать TextView и Button
В этом уроке мы рассмотрим, как в Android использовать ввод текста. Ввод текста в Android осуществляется при помощи EditText тега в XML. Для этого заменим тег Button из пред идущего урока на EditText c минимальным набором атрибутов. Пример кода выглядит вот так:
<?xml version="1.0" encoding="UTF-8" ?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintBottom_toBottomOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>И если мы запустим наше приложение - то мы ничего не увидим.
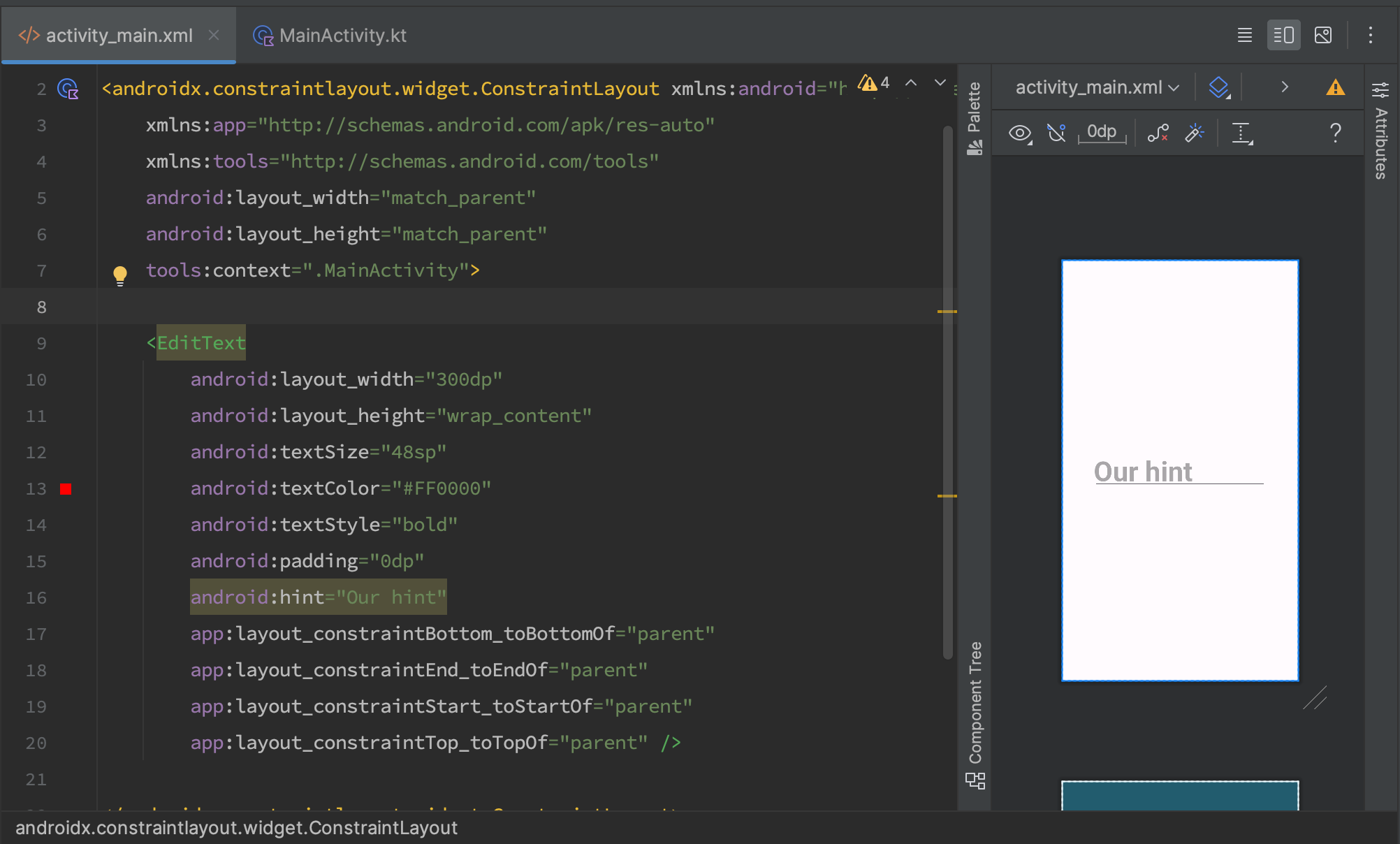
Нам надо учитывать, что размер нашего поля ввода - wrap_content. А значит его ширина меняется динамически с введением каждого символа. Давайте поставим ширину android:layout_width="300dp". Добавим атрибут android:hint="Our Hint" и удалим атрибут text.
Наш код и превью будет иметь следующий вид:

Запускаем и смотрим что получилось.

А теперь по порядку какие атрибуты за что отвечают.
- android:padding="" - Отвечает за отступ внутри элемента. Это мы рассматривали в пред идущих уроках.
- android:hint="" - Отвечает за то, какой текст мы будем видеть в нашем поле ввода если пользователь ничего не ввел или удалил весь текст.
- android:textSize="" -Отвечает за размер текста
- android:textStyle="" - Отвечает за стиль текста. Может быть:
- “bold”- жирный.
- “Italic” - курсивный
- “normal” - обычный. По умолчанию он и используется
Также часто используемые атрибуты для EditText являются:
- android:textColorHint="#0000FF" - Отвечает за цвет нашей подсказки (hint)
- android:maxLines="1" - Отвечает за количество строк и их перенос. Если стоит 1 строка - EditText будет прокручиваться горизонтально
- android:maxLength="120" - Отвечает за максимальное количество введенных символов
- android:background="#00FF00" - Отвечает за фон всего EditText (общее свойство для всех элементов в XML)
- android:inputType="number" - Отвечает за тип клавиатуры и тип данных который можно ввести.
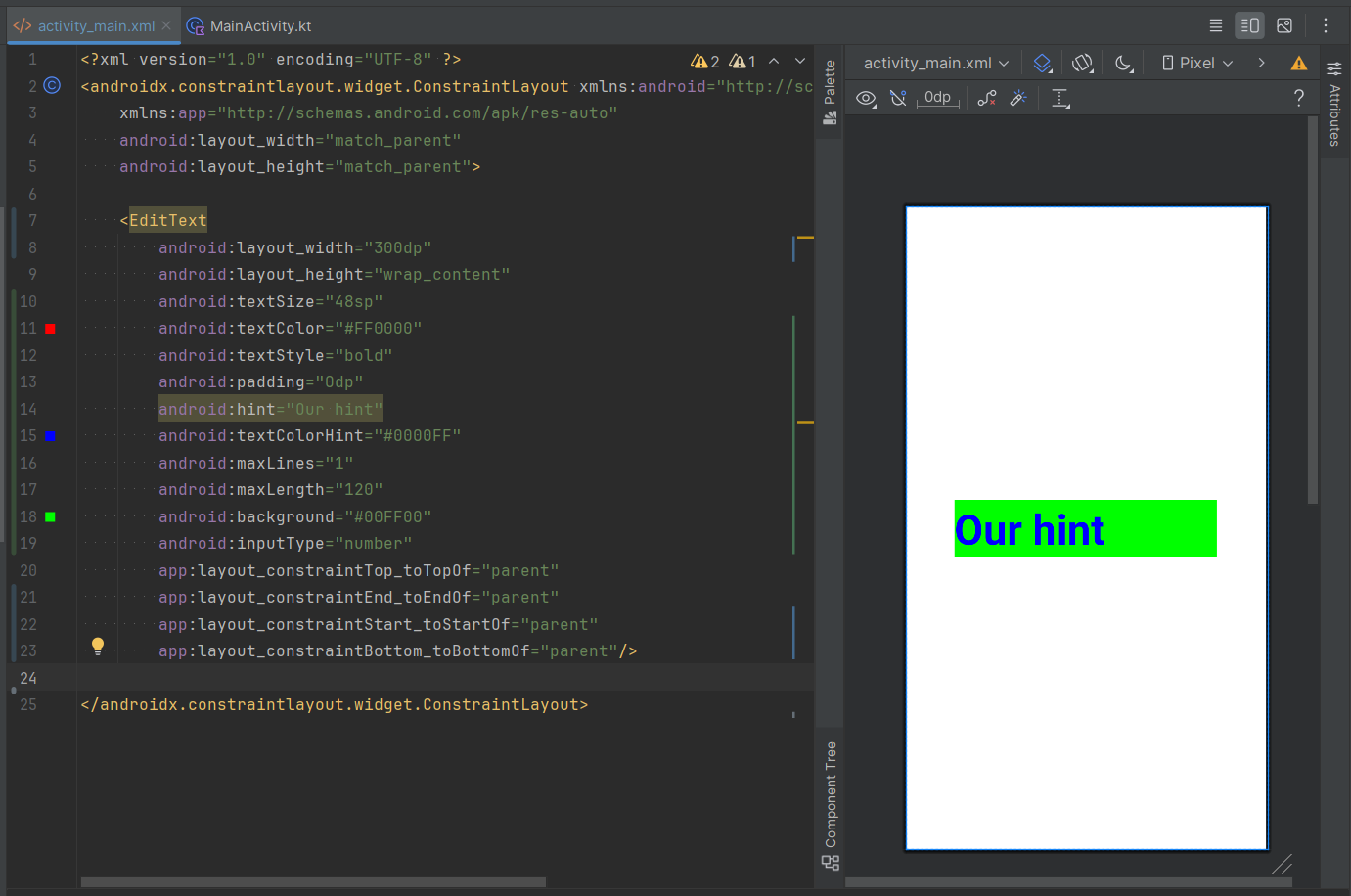
и все вместе в коде выглядит это так:

В следующем уроке мы рассмотрим, как использовать контейнеры и как управлять расположением элементов внутри экрана
Нужна помощь? Спросите в нашем Телеграмм канале - Start-Develop RU / Start-Develop EN