Android XML: Cложный экран авторизации. Верстка
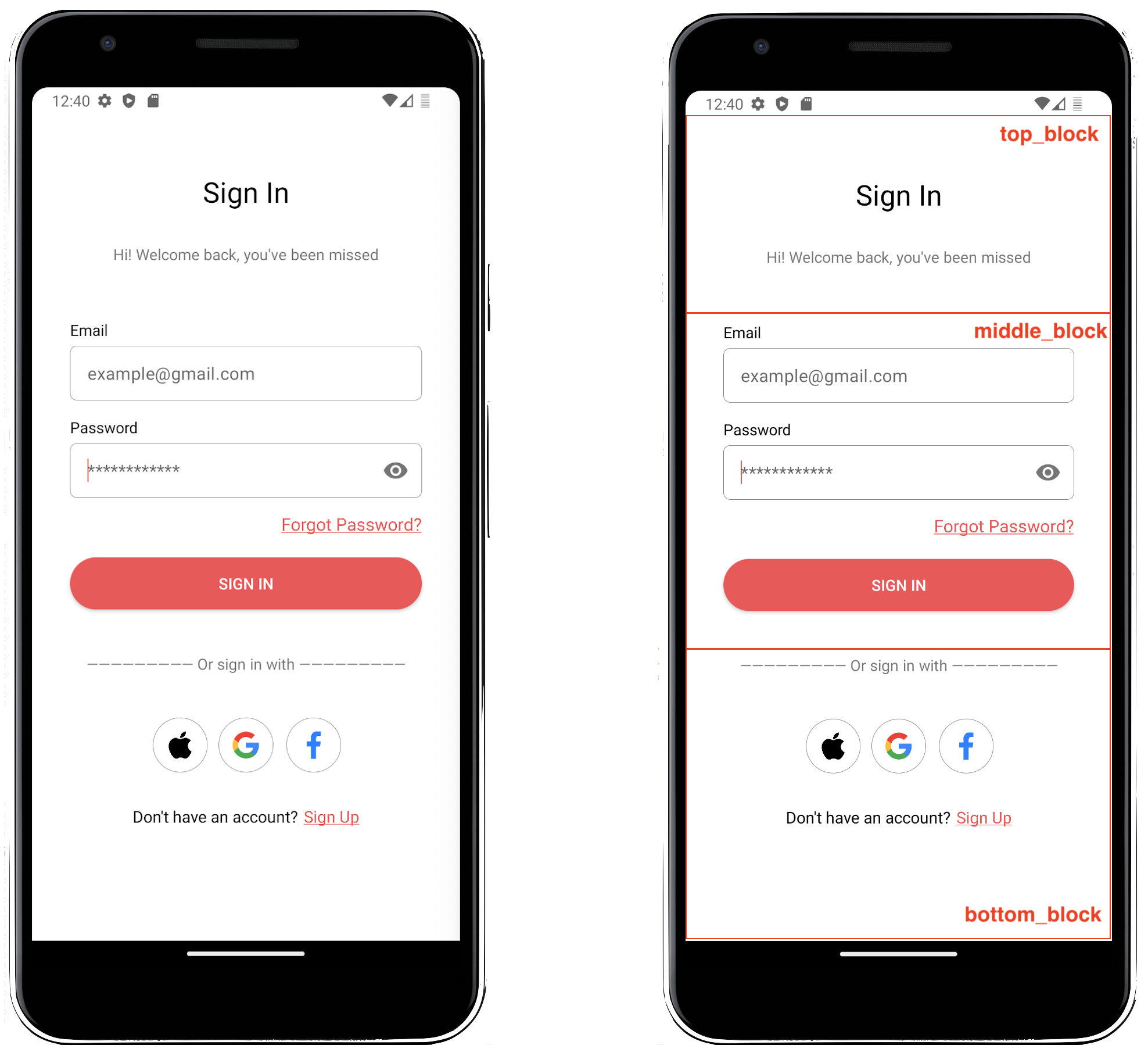
В этой статье мы начнем наше погружение в мир Android-разработки, создавая верстая сложный экран авторизации. Для этого мы будем использовать знания из предыдущих уроков и попробуем сверстать вот такой экран:

Я разбил дизайн на 3 зоны - именно так я вижу верстку этого экрана. По центру зона с полями ввода и кнопкой (middle_block) и к ней примыкают сверху top_block и bottom_block снизу. Почему именно так, а не просто наверстать сверху вниз? Это сделано для того, чтоб на разных размерах экрана было пространство для растягивания и для сжатия - а именно это будет то пустое пространство сверху и снизу. потому что блоки 1 и 2 привязаны не к краю экрана, а к центральному блоку, который всегда в центре.
Модифицируем наш activity_main.xml. Оставляем корневой элемент ConstraintLayout и добавляем в него наш LinearLayout с вертикальной ориентацией так как у нас все элементы в middle_block расположены вертикально:
<?xml version="1.0" encoding="UTF-8" ?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Email"/>
<EditText
android:hint="example@email.com"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="Password"/>
<EditText
android:hint="********"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="end"
android:text="Forgot password"/>
<Button
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="Sign in"
android:textAllCaps="true"/>
</LinearLayout>
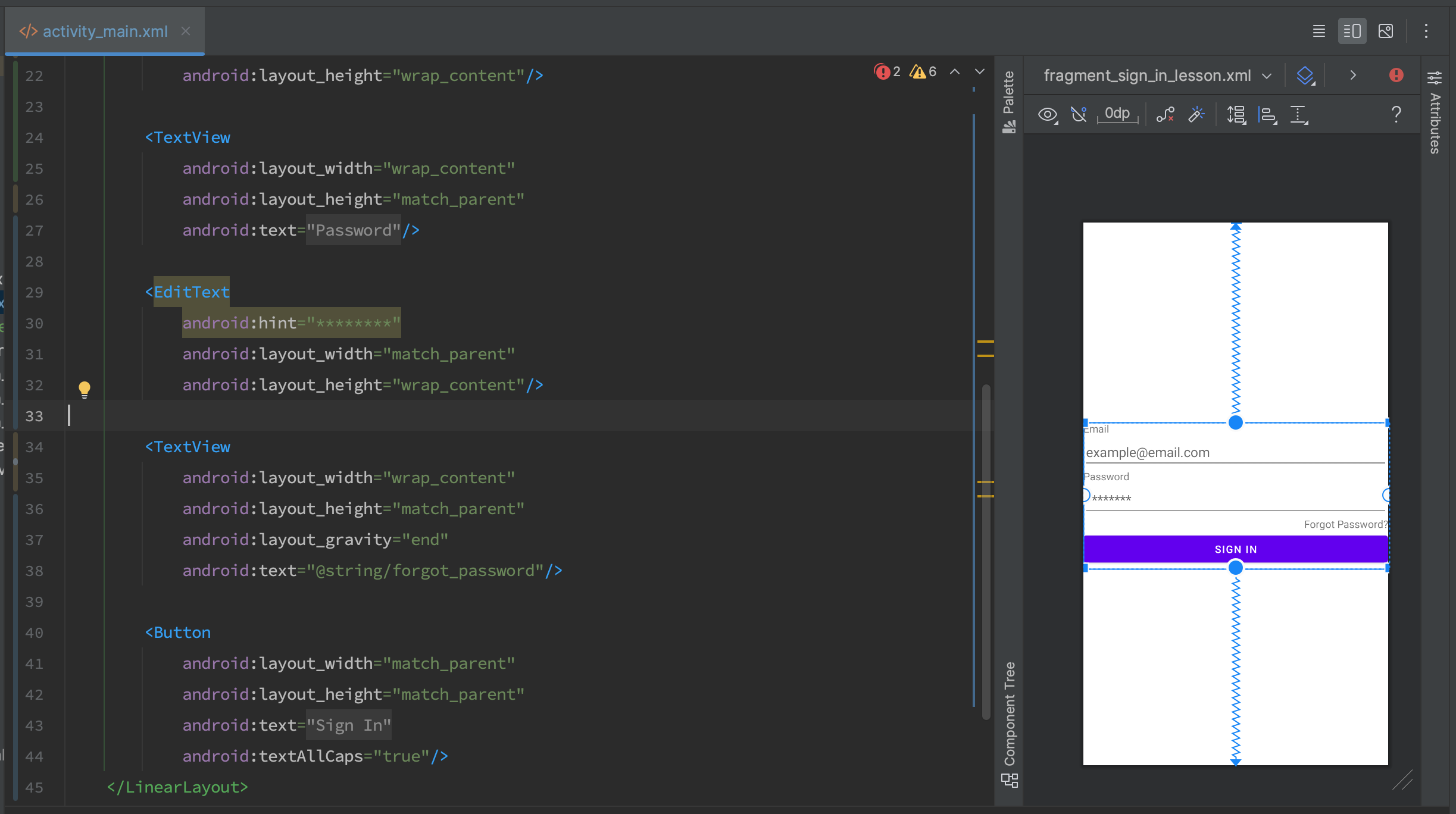
</androidx.constraintlayout.widget.ConstraintLayout>И видим следующий результат:

То есть мы создали LinearLayout который имеет высоту wrap_content и ширину match_parent который привязан ко всем четырем сторонам внешнего контейнера (parent) и в котором вертикально расположены 6 элементов:
- TextView - текст email
- EditText - поле ввода для email
- TextView - текст password
- EditText - поле ввода для password
- TextView - текст forgot password
- Button - кнопка sign in.
Давайте теперь модифицируем наше activity_main.xml и добавим top_block:
<?xml version="1.0" encoding="UTF-8" ?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:id="@+id/top_block"
android:orientation="vertical"
android:layout_width="match_parent"
android:gravity="center_horizontal"
android:layout_height="wrap_content"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toTopOf="@id/middle_block">
<TextView
android:text="Sign In"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:text="Hi! Welcome back, you've been missed"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
<LinearLayout
android:id="@+id/middle_block"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Email"/>
<EditText
android:hint="example@email.com"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="Password"/>
<EditText
android:hint="********"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="end"
android:text="Forgot Password"/>
<Button
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="Sign in"
android:textAllCaps="true"/>
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
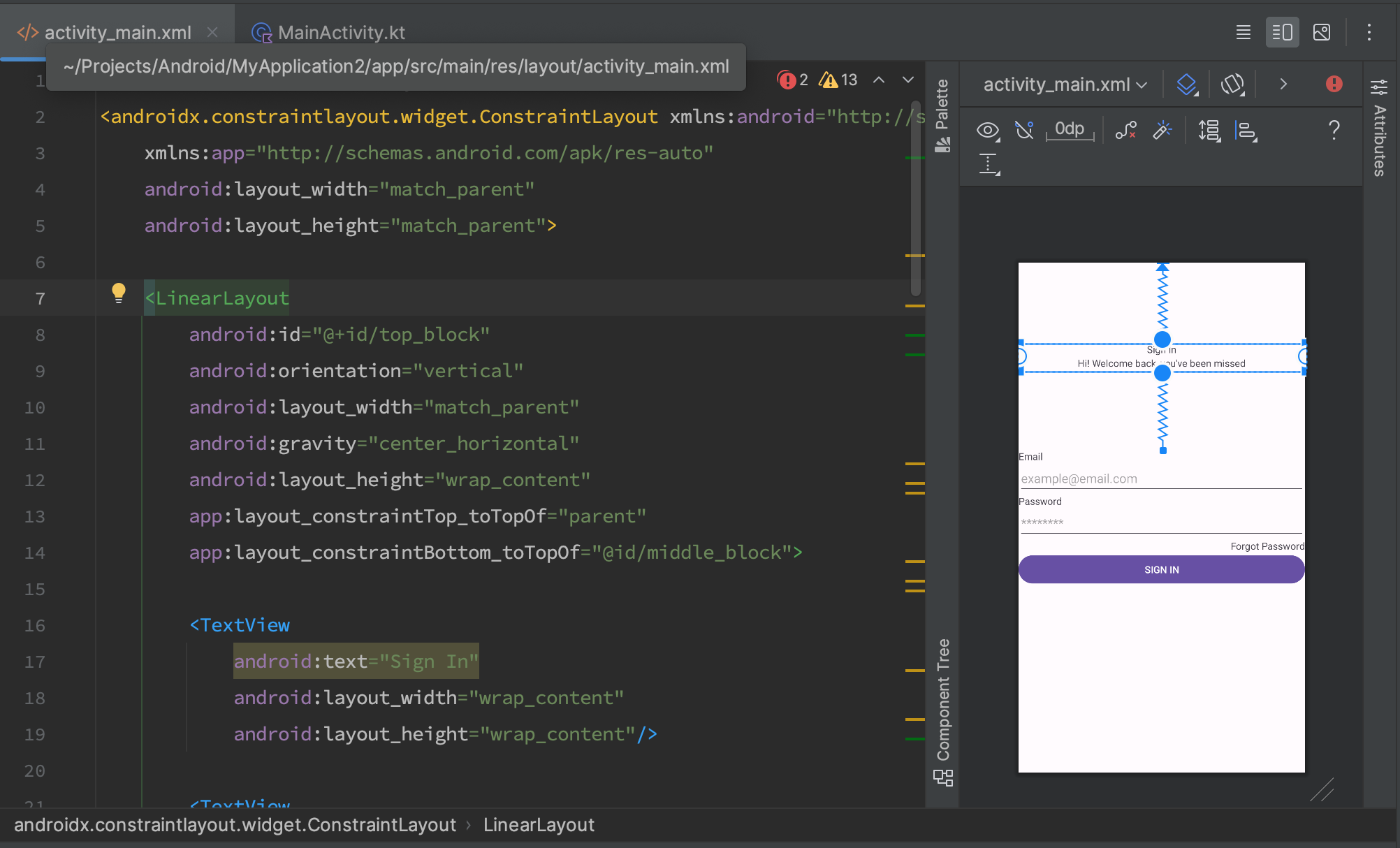
И видим следующий результат:

Что мы тут можем заметить - новое для нас это то, что мы использовали атрибут android:id. В XML мы используем этот атрибут для того, чтоб задать уникальный идентификатор для нашего элемента. Нужно это для того, чтоб мы могли работать с элементом из кода и из XML.
Как было сказано ранее - атрибуты ConstraintLayout app:layout_constraintBottom_toTopOf могут ссылаться как на границу наружного элемента, так и на границу соседнего элемента используя id этого соседнего элемента.
Также новый атрибут, который мы использовали android:gravity="center_horizontal". Этот атрибут используется для определения в какую сторону смещать контент внутри LinearLayout. В нашем случае мы задали атрибут center_horizontal для того, чтоб наши TextView были по центру.
ВАЖНО! Для объявления id мы используем android:id="@+id/middle_top_block" а для использование то же самое только без символа плюс - app:layout_constraintTop_toBottomOf="@id/middle_top_block". То есть мы говорим, что наш элемент верхним краем соприкасается к нижнему краю элемента middle
По аналогии выше добавляем блок 3:
<?xml version="1.0" encoding="UTF-8" ?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:id="@+id/top_block"
android:orientation="vertical"
android:layout_width="match_parent"
android:gravity="center_horizontal"
android:layout_height="wrap_content"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toTopOf="@id/middle_block">
<TextView
android:text="Sign In"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:text="Hi! Welcome back, you've been missed"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
<LinearLayout
android:id="@+id/middle_block"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Email"/>
<EditText
android:hint="example@email.com"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="Password"/>
<EditText
android:hint="********"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="end"
android:text="Forgot Password"/>
<Button
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="Sign in"
android:textAllCaps="true"/>
</LinearLayout>
<LinearLayout
android:id="@+id/bottom_block"
android:orientation="vertical"
android:layout_width="match_parent"
android:gravity="center_horizontal"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toBottomOf="@id/middle_block">
<TextView
android:text="--------- Or Sign in with ---------"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView
android:layout_width="64dp"
android:layout_height="64dp"/>
<ImageView
android:layout_width="64dp"
android:layout_height="64dp"/>
<ImageView
android:layout_width="64dp"
android:layout_height="64dp"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:orientation="horizontal">
<TextView
android:text="Don't have an account?"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:text="Signup"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
</LinearLayout>
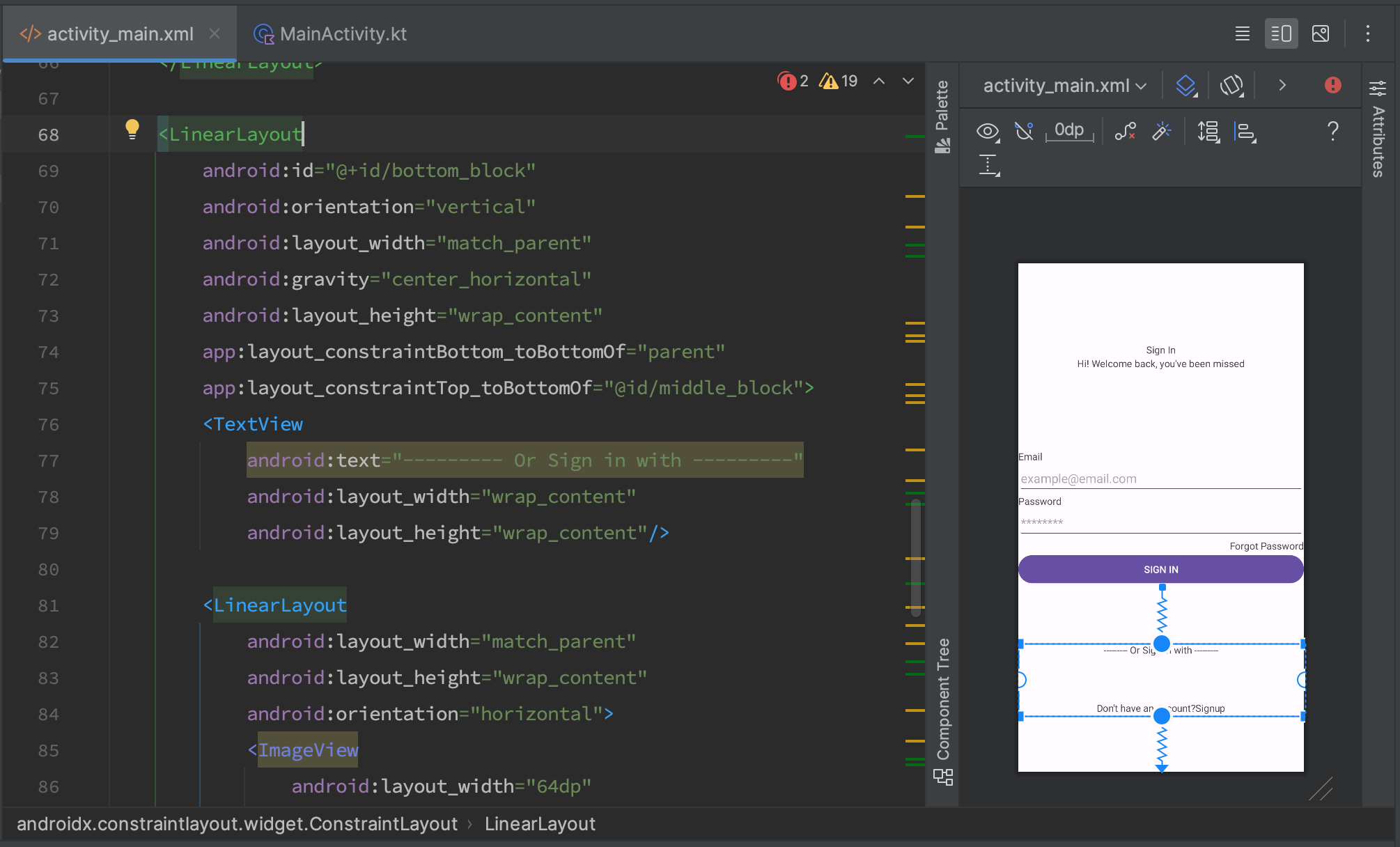
</androidx.constraintlayout.widget.ConstraintLayout>Вот как это выглядит у нас на превью:

Тут все также по аналогии. наш новый блок имеет привязку - Верх к низу middle_block. Низ к низу родителя.
Есть заготовка для иконок соц. сетей - LinearLayout с horizontal ориентацией и такой же LinearLayout для текста Don't have account.
На этом первую часть можно закончить. Настройку всех элементов смотрите в следующем уроке.
Нужна помощь? Спросите в нашем Телеграмм канале - Start-Develop RU / Start-Develop EN